فضای سفید در رابط کاربری و تجربه کاربری
در این مطلب میخواهیم به چرایی استفاده از فضای خالی(empty space) یا فضای سفید (White space) در ساختار و چیدمان عناصر وب سایت بپردازیم.
به نظر بنده فضای سفید با اینکه عملا شامل هیچ عنصری نیست ودیده نمی شود اما خودش می تواند یک عنصر باشد که قطعا بدون استفاده از این عنصر نمی توان گفت وب سایت ما یک وب سایت کاربر پسند و دارای استاندارد ها و ویژگی های بصری است.
دو ویژگی بسیار مهم استفاده از فضای سفید در طراحی رابط کاربری و تجربه کاربری :
خوانده شدن راحت مطلب : با استفاده از فضای خالی کاربر تمرکز بیشتر بر مطلب مورد نظرش دارد و و با ایجاد فضای خالی در اطراف یک متن خواندن آن متن به مراتب راحتتر می شود.
معماری اطلاعات بصری : به منظور تقسیم بندی بخش های مختلف صفحه می توان از فضای خالی استفاده کرد که از لحاظ بصری تفکیک بین بخش ها به راحتی توسط کاربر قابل درک خواهد بود.
اما در کجای رابط کاربری و گرافیک وب سایت خود از فضای خالی یا سفید استفاده کنیم
– ایجاد فضای خالی در حاشیه صفحه باعث تنفس، جلو گیری از شلوغی و نظم بیشتر صفحه می شود
– فضای خالی بین عناصری که از لحاظ تقسیم بندی در یک بخش قرار میگیرند
– فضای خالی بین بخش های یک صفحه
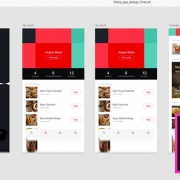
در تصویر زیر بهتر می توان این فضا ها را درک کرد
نکته : همانطور که در شکل بالا مشاهده میکنید باید توجه داشت که میزان فضای خالی به صورت سلسله مراتبی باشد یعنی در حاشیه بیشترین فضای خالی را در نظر بگیریم، در تقسیم بندی بخشها کمتر و بین عناصر درون یک بخش کمترین فضا را در نظر بگیریم که همه این فاصله ها در تمام محیط وب سایت به یک میزان رعایت شود.
نوشته شده توسط : علی قاسمی











دیدگاه خود را ثبت کنید
دوست دارید شما هم وارد بحث شوید؟خوشحال می شویم نظرات شما را بخوانیم